lost?

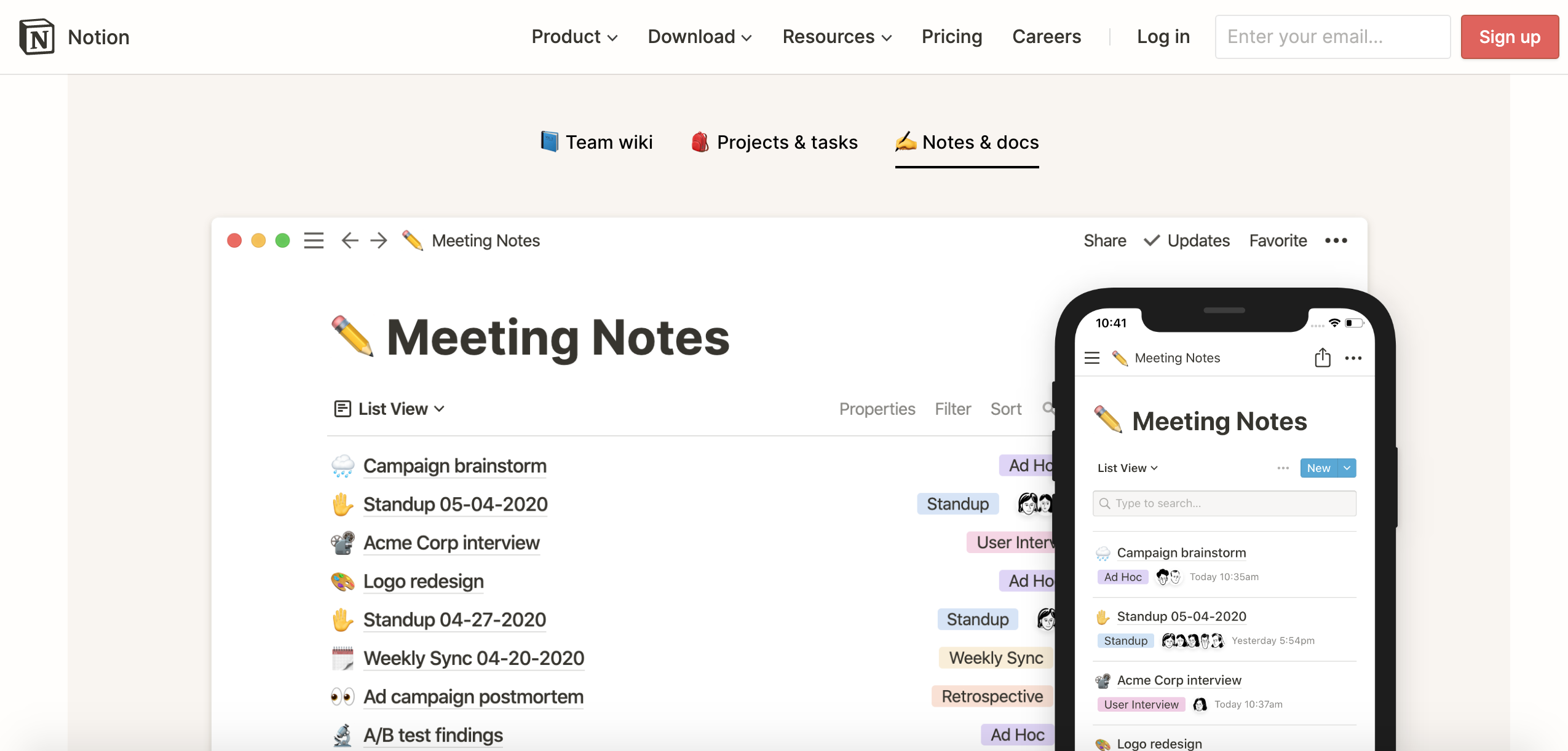
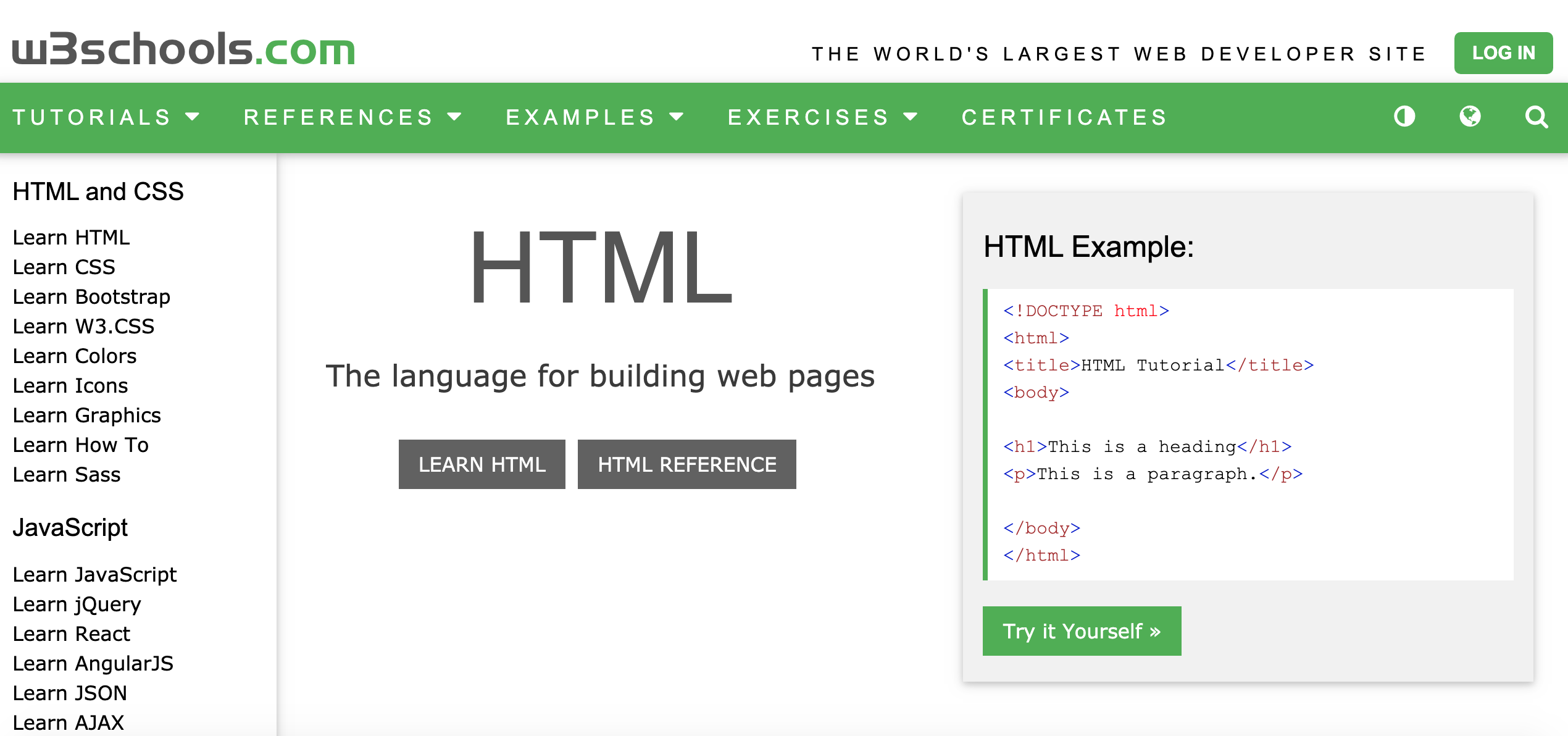
W3Schools
Good for beginners who want to build a base understanding of front-end and back-end programming languages ranging from HTML and CSS to Python.

MDN Web Docs
Focused on front-end web dev languages like HTML, CSS, and JavaScript, MDN Web Docs does the best job in keeping their information updated.

Stack Overflow
Stack Overflow is often used for troubleshooting codes and looking for more specific questions, through the Q&A forums.

GitHub & a Manual
GitHub in itself is where you'll be able to deploy your projects, but linked here is a guide that covers choosing text editors, all the way to materials like react.js.

CSS-Tricks
Focused on the specificities on CSS, this site is great for those who would like to start working on the various styling aspects of their website.

FrontEnd Frameworks
Developers use frameworks as it saves their time and makes their job easier. This Medium article compares Bootstrap against Tailwind.
customizing

HTML Color Codes
Hex codes, RGB, and whichever color values you'd like to use - the variations can be found here.

FontAwesome (for Icons)
One of the most well-known sources to get icons from. Feel free to use others as you like.

Google Fonts (for Fonts)
Although there are many sources for fonts, Google's is recognized for its reliability.
Favicon
Favicon(s) are the icons that appear in the tabs up top in the browser. This generator can help you prepare them.

LottieAnimations
Ready-to-use animations that are customizable and beginner-friendly for websites.

SVG Backgrounds
A well-designed source that streamlines high quality backgrounds for site designers.